見た目作成
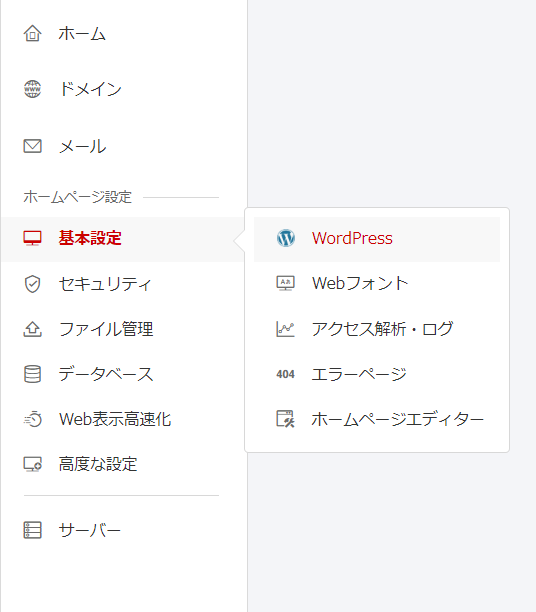
①お名前.comメニュー画面より、「基本設定」内にある「WordPress」を選択押下。

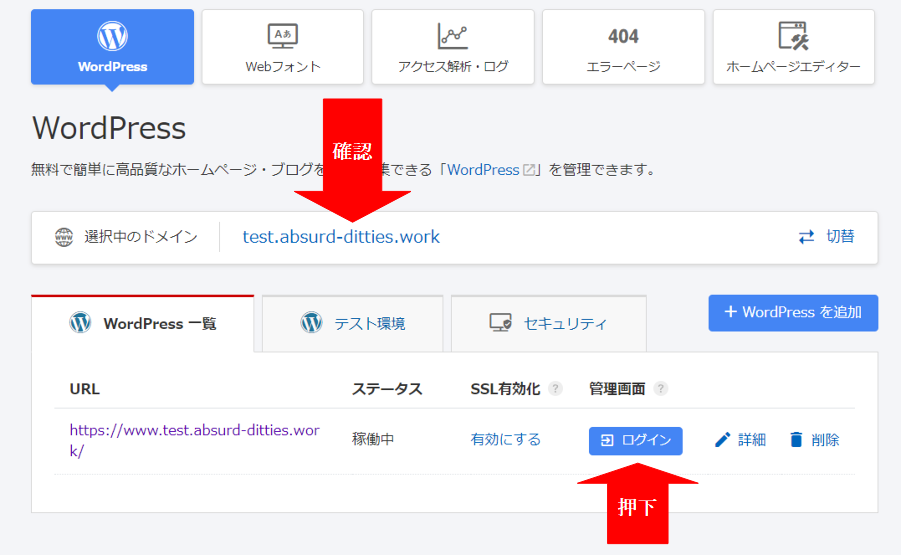
②ドメインを確認し、「ログイン」ボタンを押下。

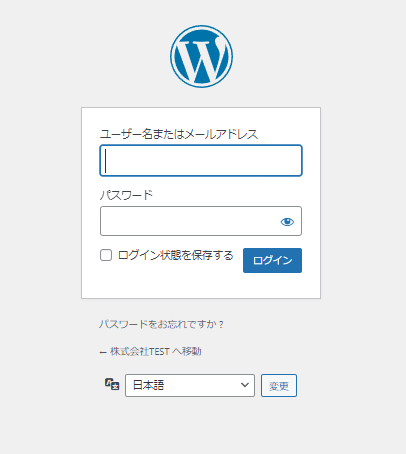
③ユーザー名またはメールアドレス、パスワードを入力し「ログイン」ボタンを押下。
「お名前.comでの設定編」2-⑤で設定した、ユーザー名、パスワードを入力してください。

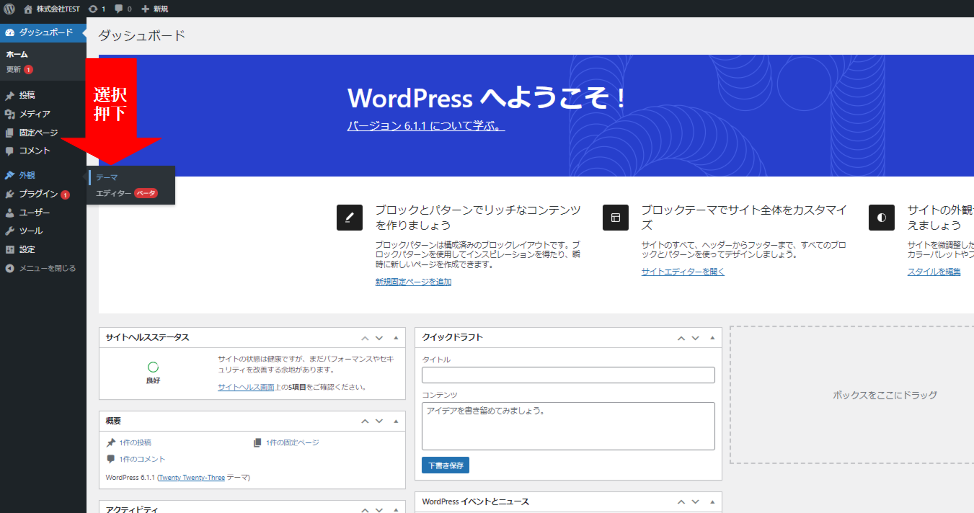
④ログインできたら、まずは、テーマ(外観)を決めます。左部の「外観」内にある「テーマ」を選択押下。

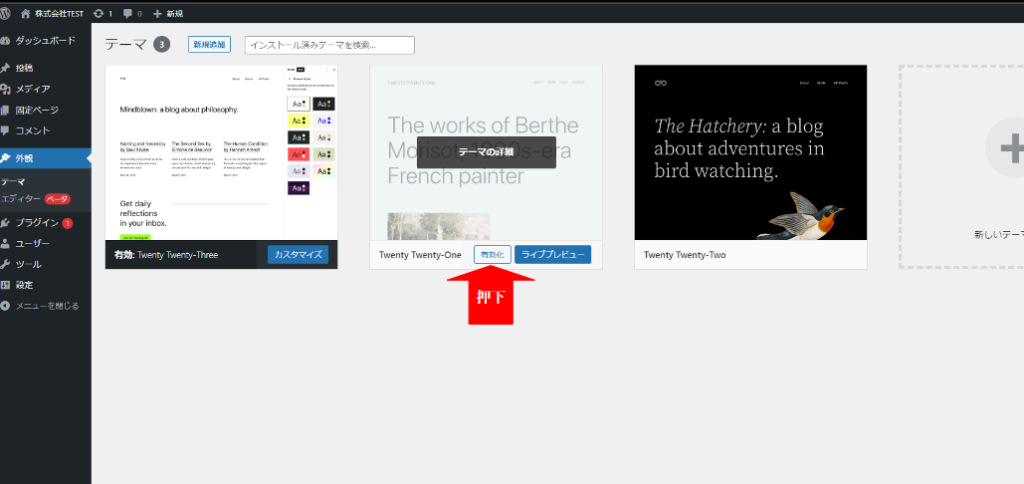
⑤現在のテーマは、「twenty Twenty-Three」になっていますが、その隣の「Twenty Twenty-One」にカーソルをあてて、「有効化」ボタンを押下。


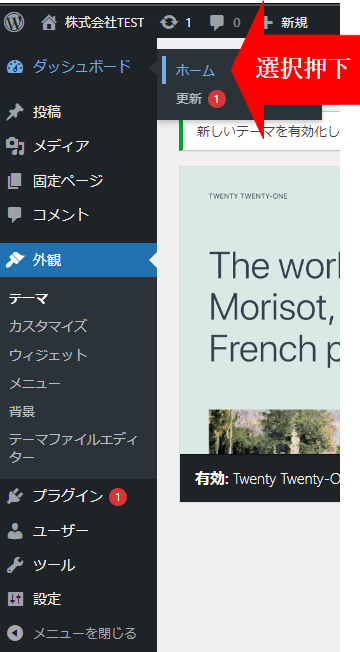
⑥上記のとおり「Twenty Twentuy-One」が有効になったら、メニューより「ダッシュボード」内の「ホーム」を選択押下。

⑦ダッシュボード画面より、「カスタマイザーを開く」を押下。

⑧以下画面より、「サイト基本情報」を選択押下。

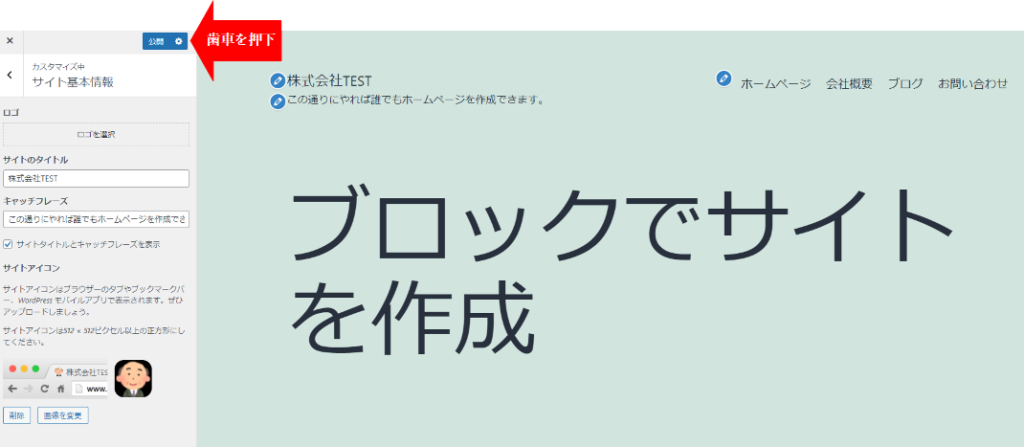
⑨サイト基本情報画面より、「サイトのタイトル」、「キャッチフレーズ」を入力。(「サイトアイコン」があれば「サイトアイコン」を設定。)

⑩「キャッチフレーズ」を入力したら、「公開」横の歯車マークを押下。

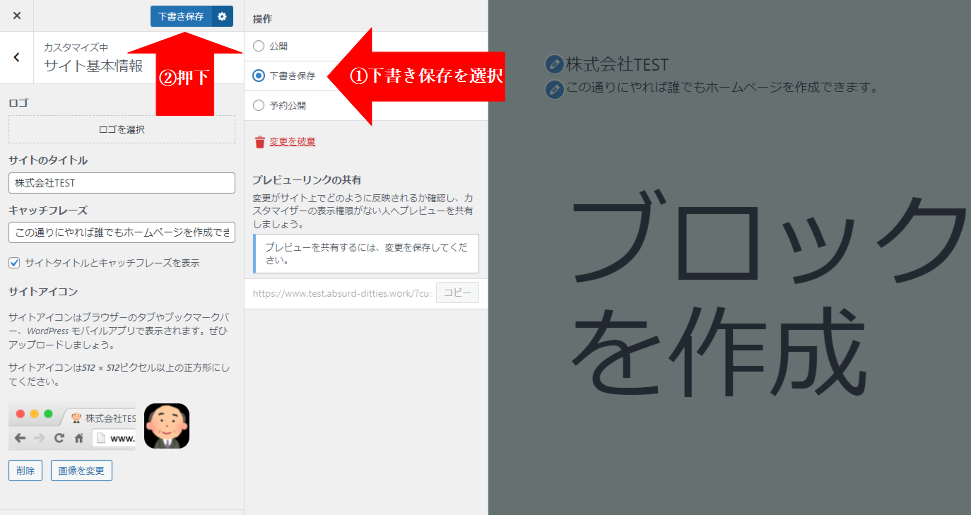
⑪「公開」にしても良いのですが、作成途中のため、下書き保存右の歯車マークを押下し、「下書き保存」を選択。その後、「下書き保存」ボタンを押下します。「公開」したい場合は、こちらで「公開」に変更し「公開」ボタンを押下すれば、「公開」されます。

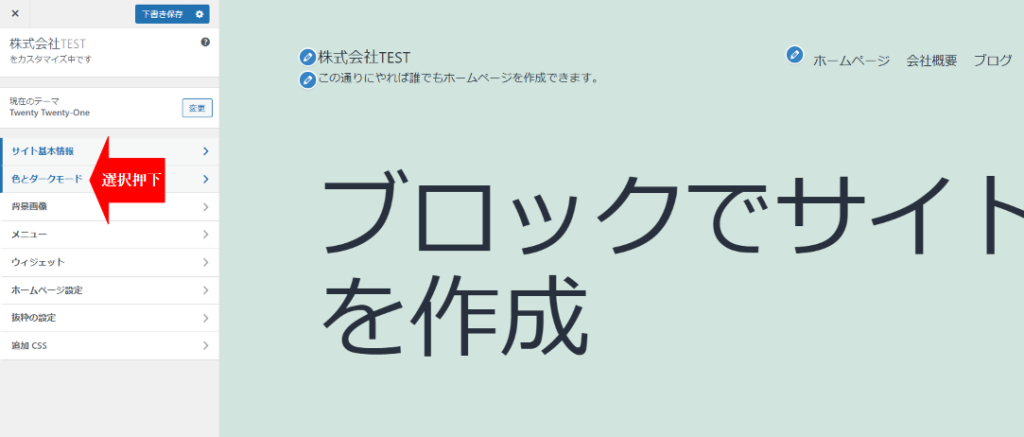
⑫左上にある「<」を押下し、カスタマイズメニュー画面に戻ります。

⑬カスタマイズメニュー画面に戻ったら、「色とダークモード」を選択押下。

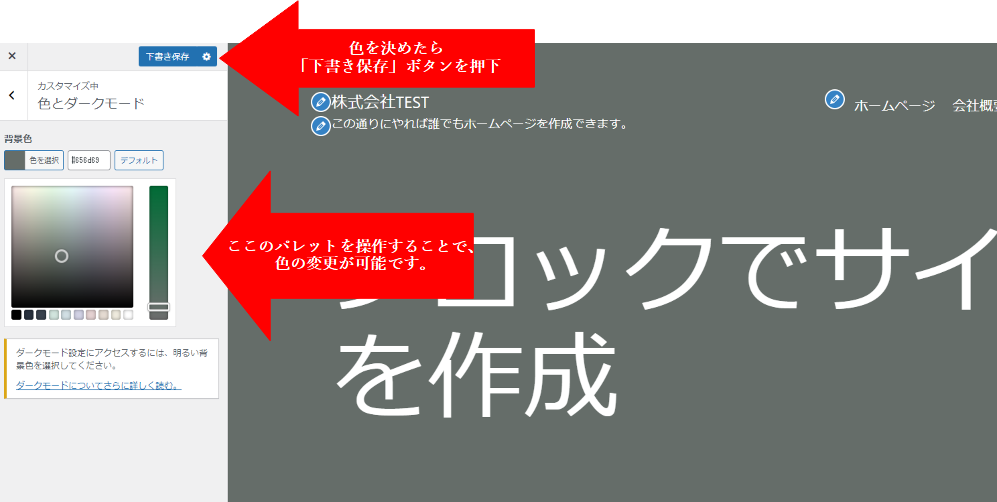
⑭カラーパレットがあるので、そこで色を選択することができます。(選択と同時に画面の色も変わりますので、変化を見ながら色の調整ができます。)
※カラーパレットが表示されていない場合は、「色を選択」ボタンを押してください。
補足)「デフォルト」ボタンを押せば、保存時の色に戻せます。RGB(#656d69となっている部分)での色指定もできますが、割愛します。

⑮左上の「×」より、「ダッシュボード」画面に戻ります。
固定ページ作成
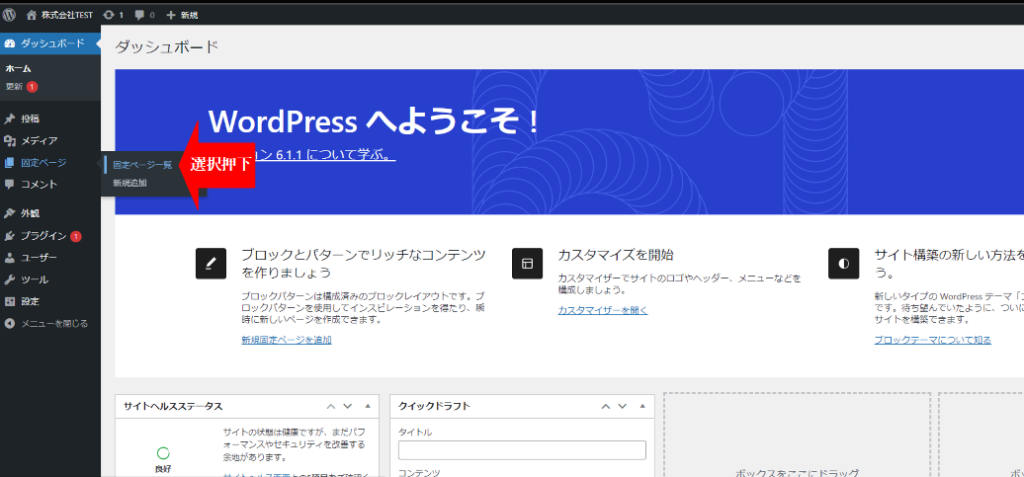
①ダッシュボード画面より、「固定ページ」内の「固定ページ一覧」を選択押下。

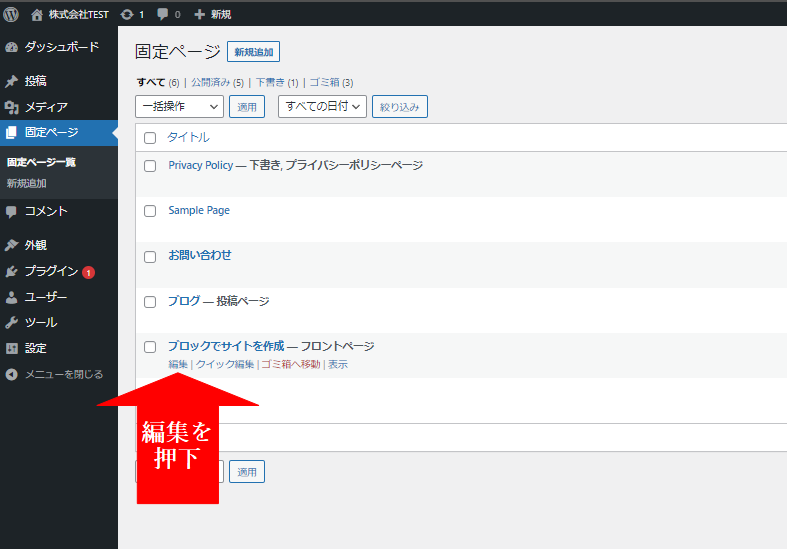
②固定ページ一覧画面で、「ブロックでサイトを作成」にカーソルを合わせ、編集を押下。

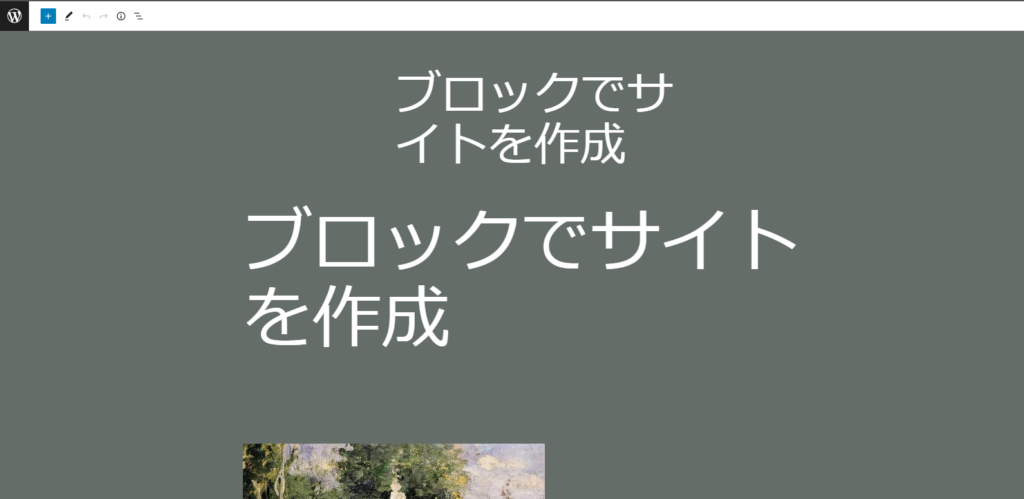
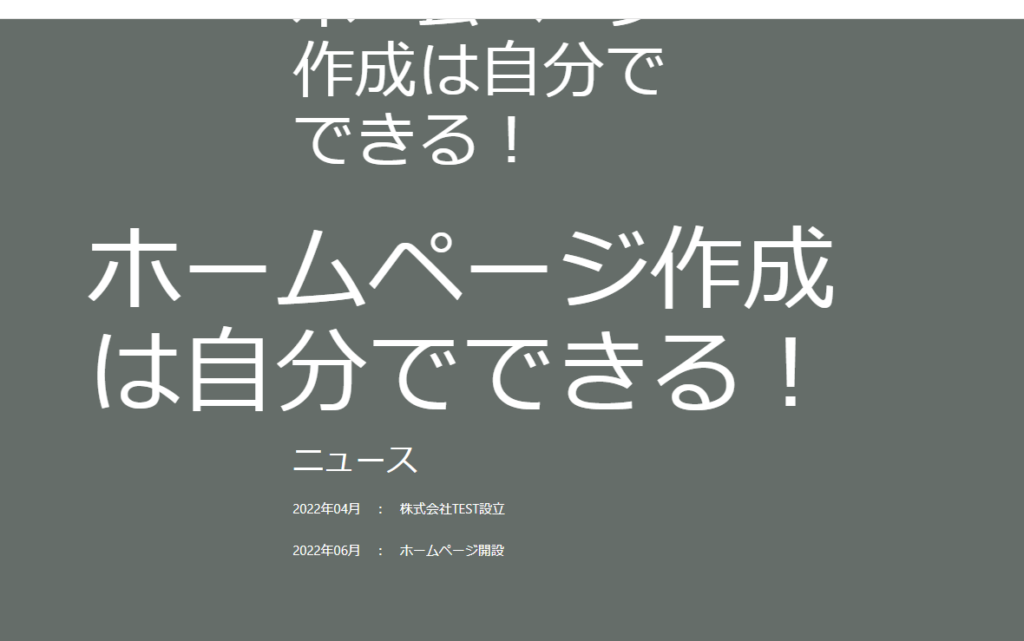
③以下の画面でそれぞれ「ブロックでサイトを作成」となっているところを書き換えよう!

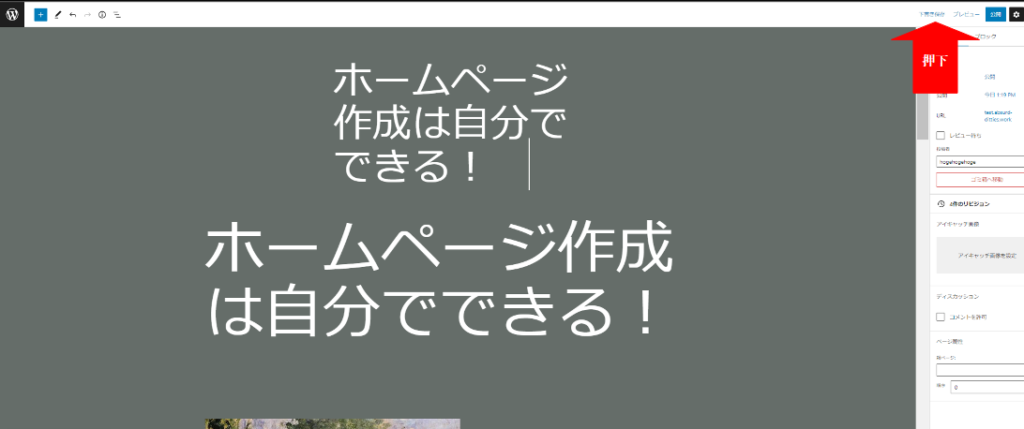
④文字を入力したら、「下書き保存」を押下。

⑤下部の「+」ボタンを押下し、「見出し」を選択押下。

⑥見出し文言を入力したら、その下「ブロックを選択するには「/」を入力」のところにカーソルをもってきて、文字を入力。

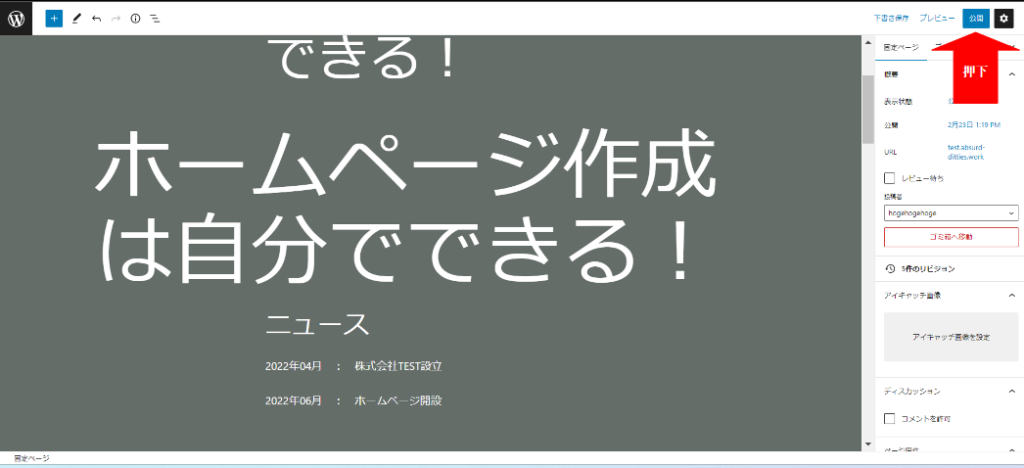
⑦文字を入力(ENTERにて改行し入力できます。)したら「公開」※を押下。
ここで、「公開」にしておかないと、以降の⑩でこのページがでてこないので、「下書き保存」ではなく、「公開」とします。

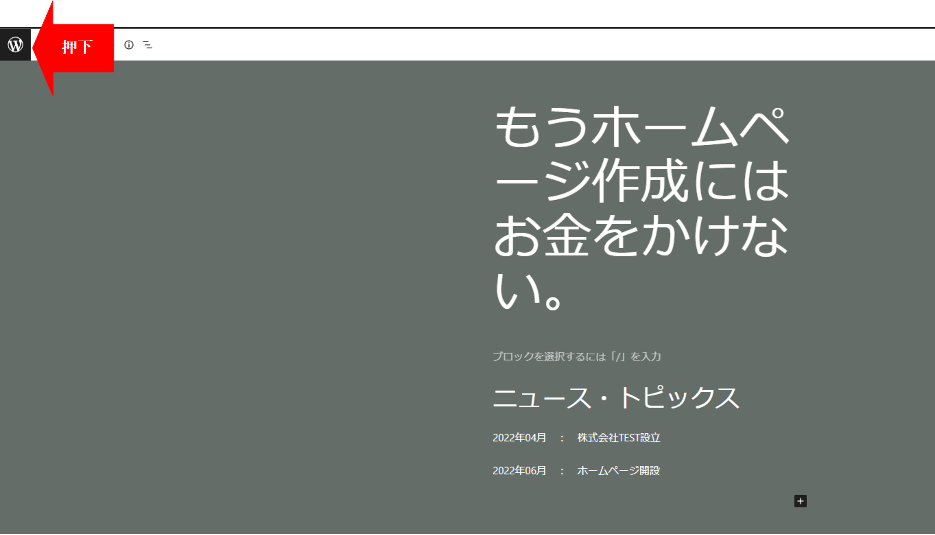
⑧左上のWordPressマーク※を押下し、メニュー画面へ。
※1-⑨でサイトアイコンを設定している方は、設定したアイコンになっているかと思います。

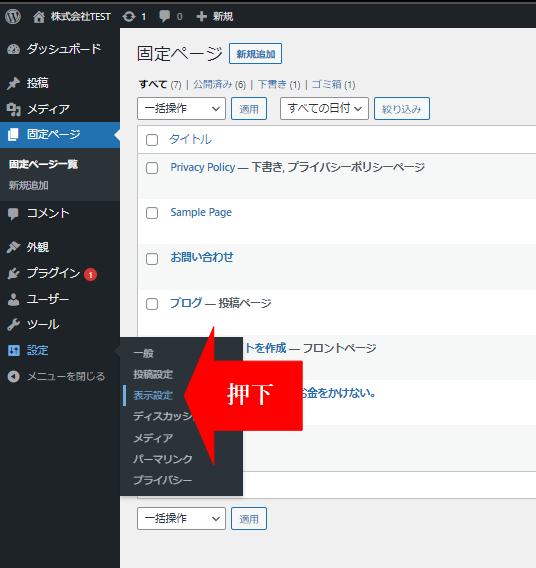
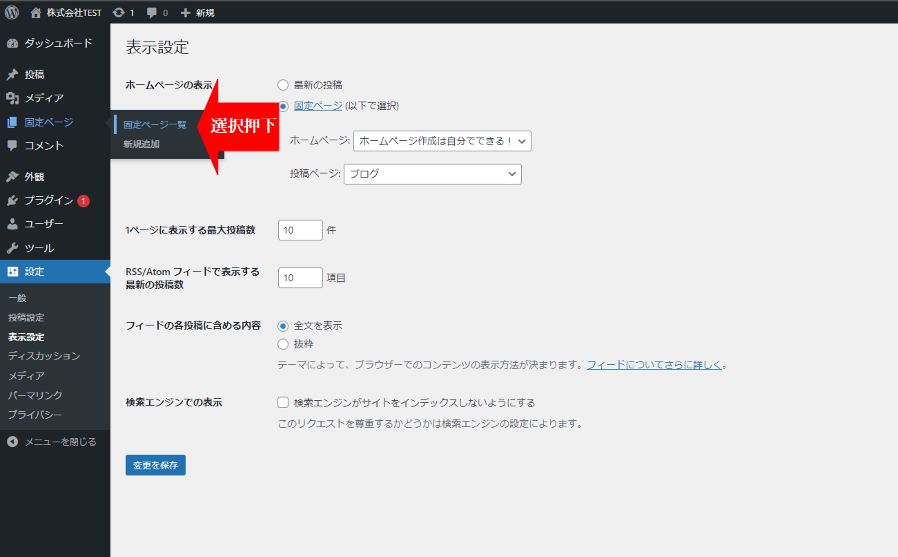
⑨固定ページ一覧画面より、「設定」内の「表示設定」を選択押下。

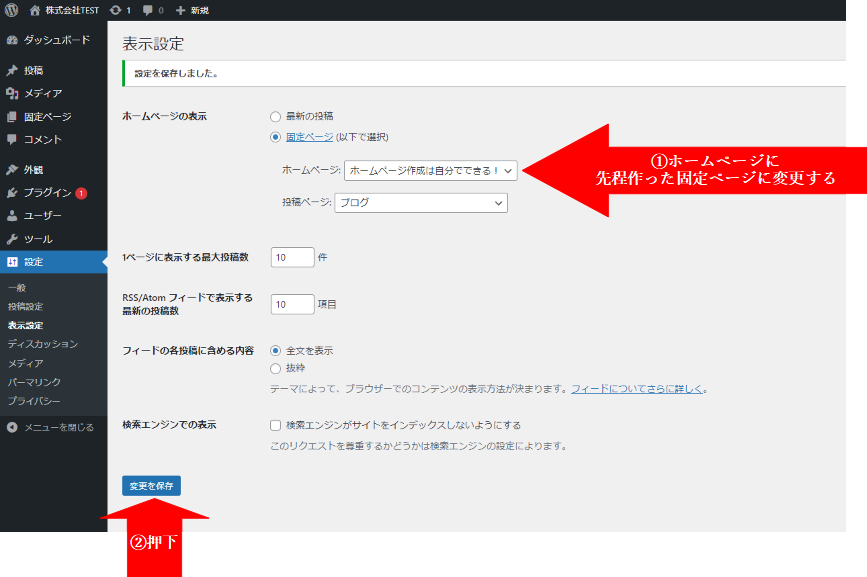
⑩表示設定画面にて、以下のとおり指定し、「変更を保存」を押下。

固定ページ(会社概要)作成
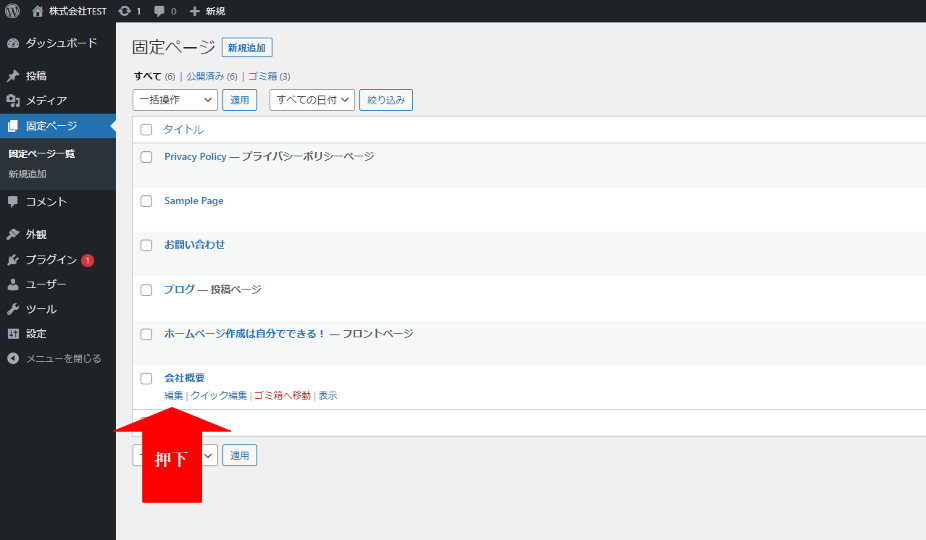
①固定ページ一覧を選択押下。

②会社概要にカーソルをあて、「編集」を押下。

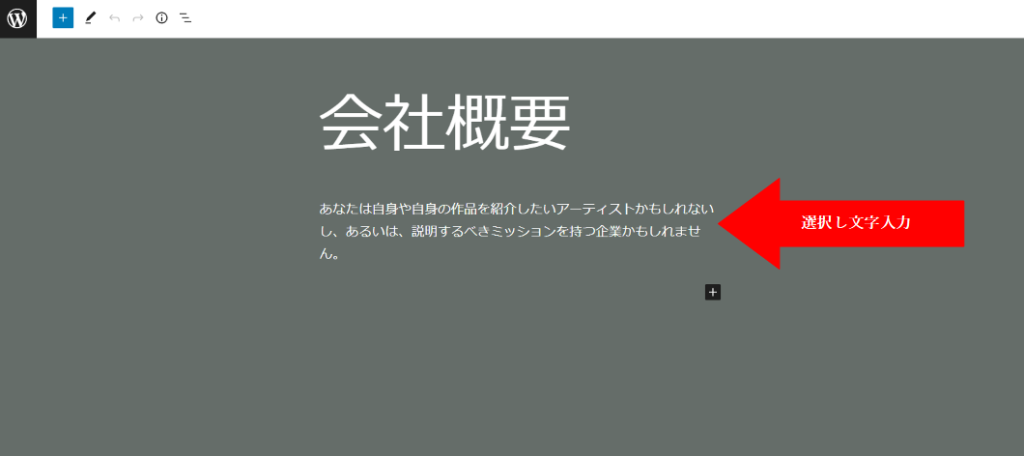
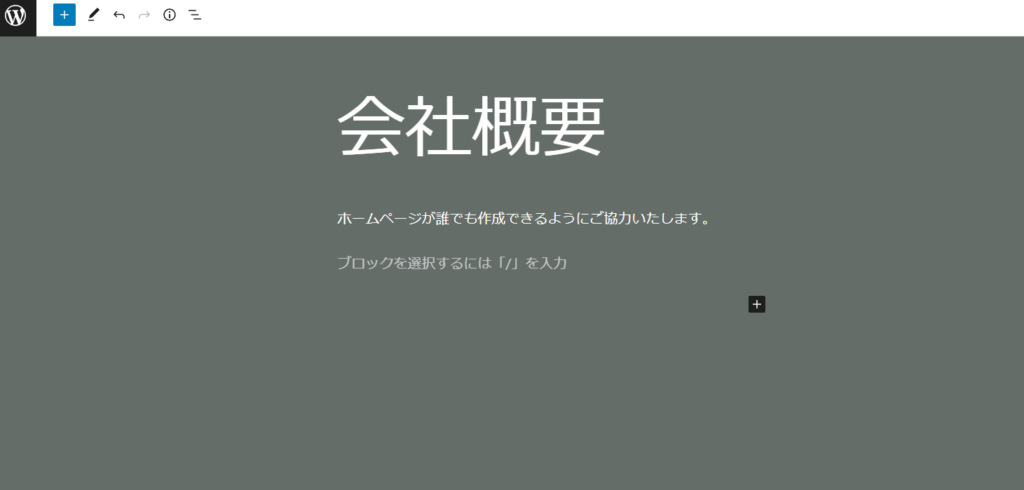
③会社概要を書き換えよう!


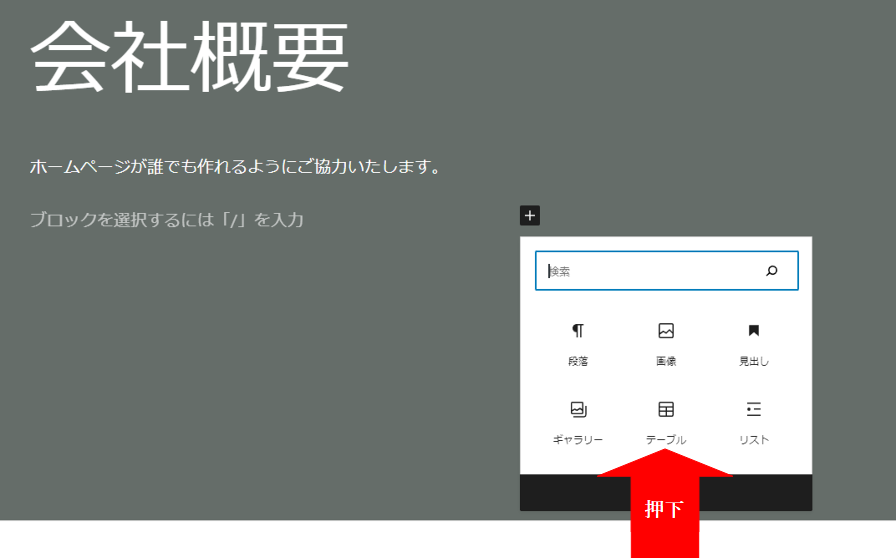
④表の作成 「+」を押下し「テーブル」を押下。

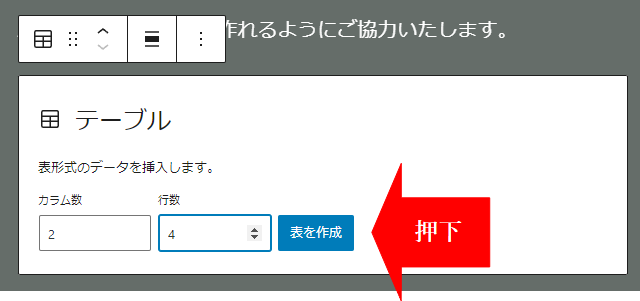
⑤カラム数を「2」、行数を「4」とし「表を作成」を押下。

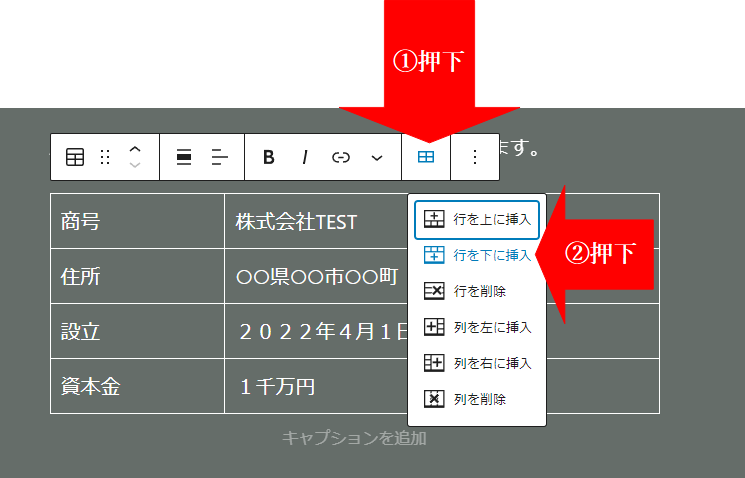
⑤できあがった表に値を入力。

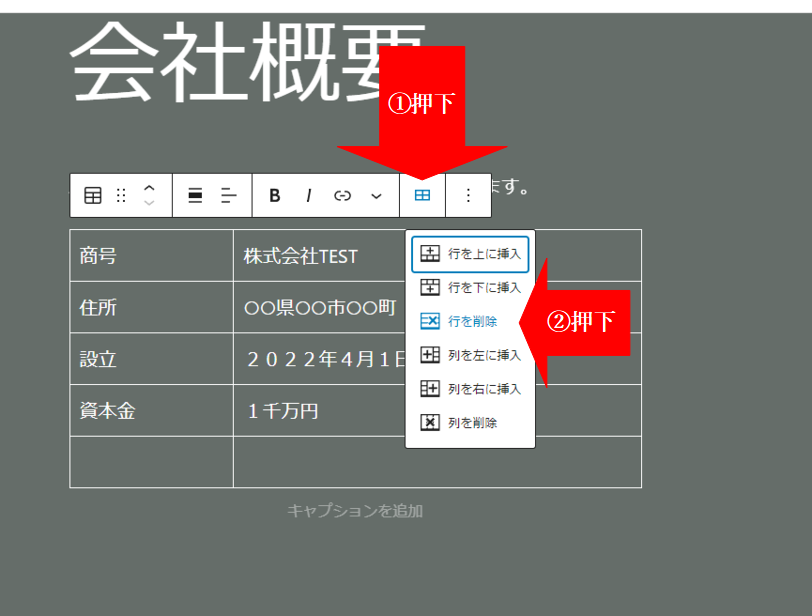
⑥行の追加

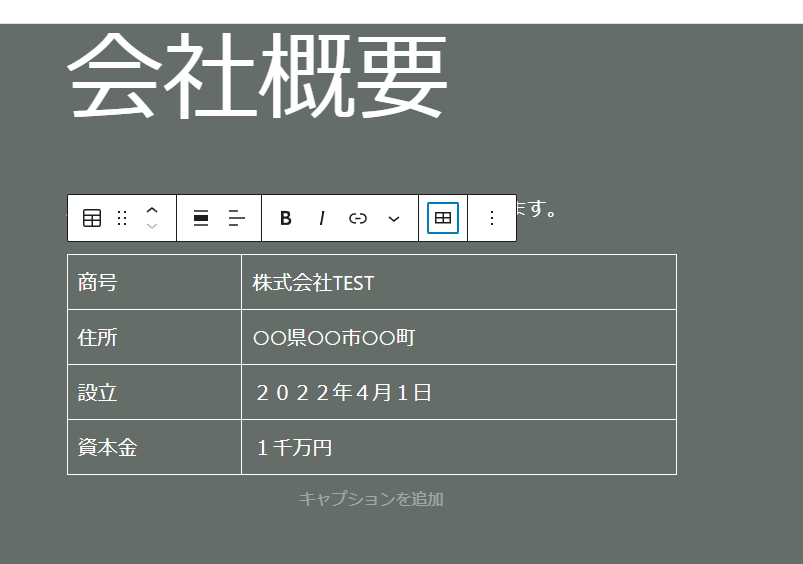
⑦行の削除


⑧忘れずに「下書き保存」

お問い合わせフォームを作ろう!
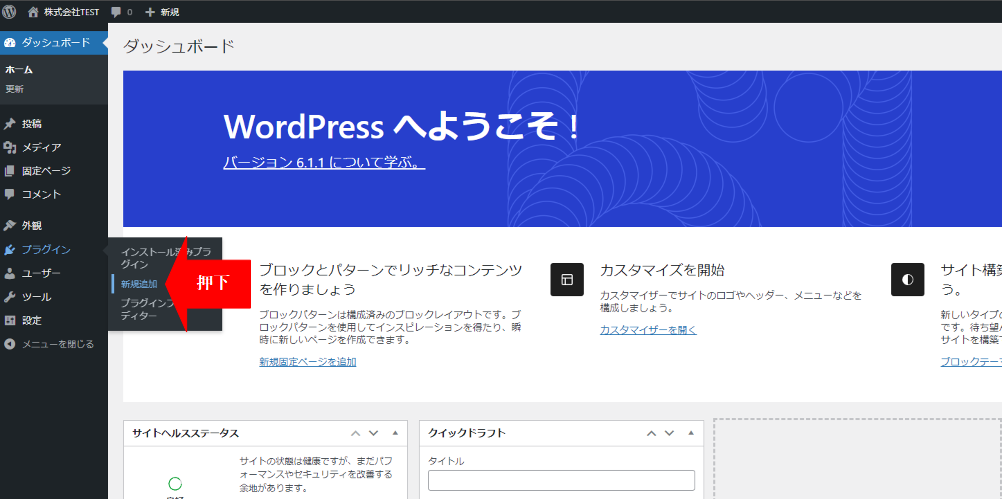
①「プラグイン」内の「新規追加」を選択押下。

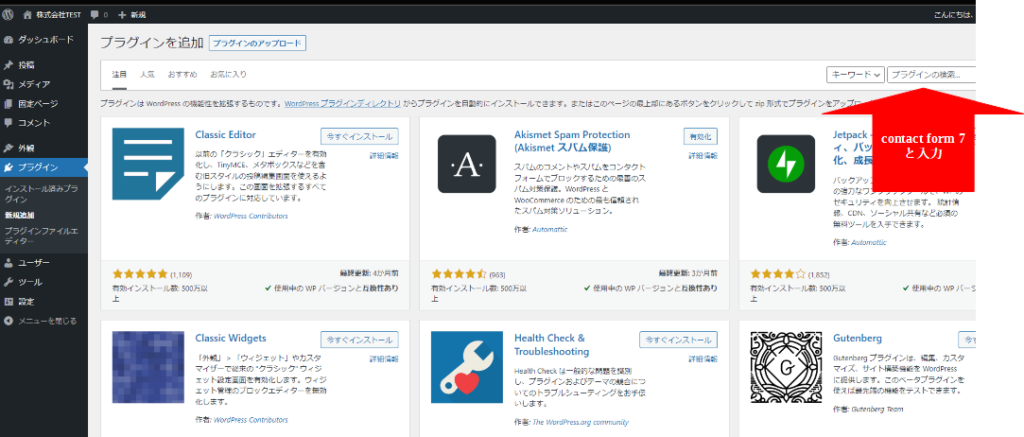
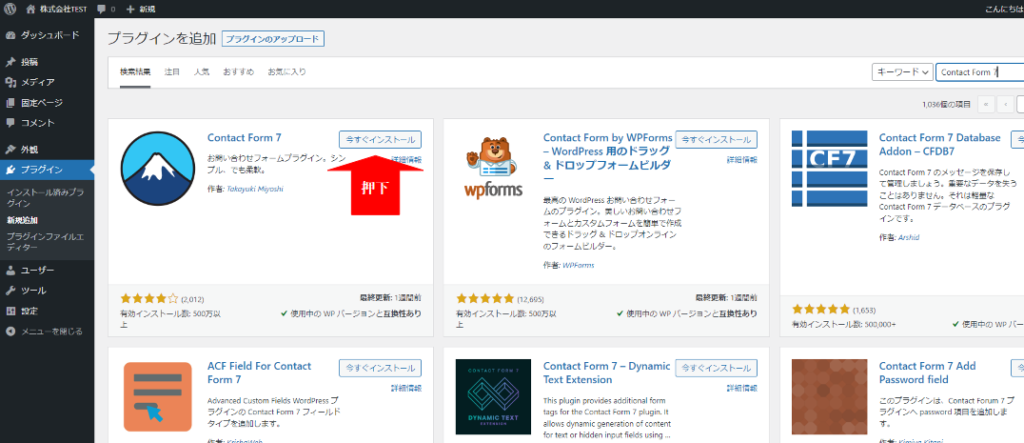
②右上の「プラグインの検索」のところに、「contact form 7」と入力。

③Contact Form 7の「今すぐインストール」を押下。

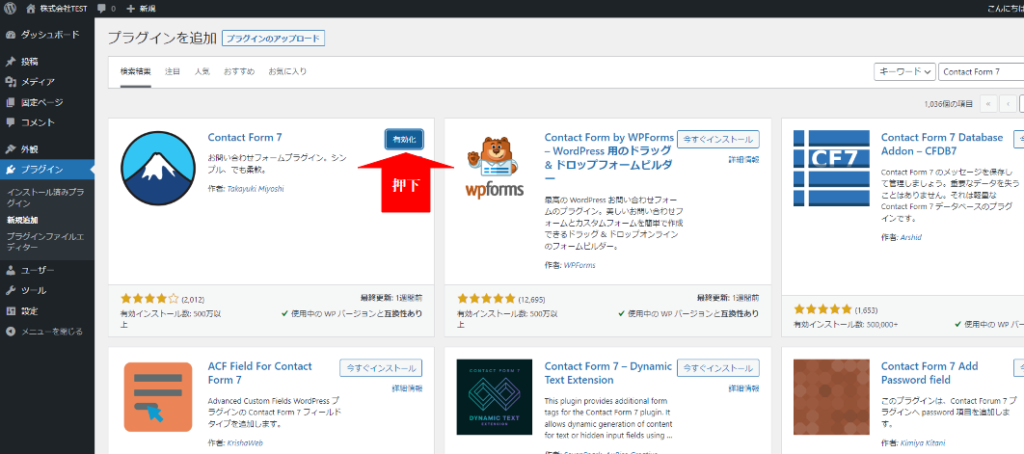
④インストールが終わるとボタンが「有効化」ボタンに変わるので、「有効化」を押下。

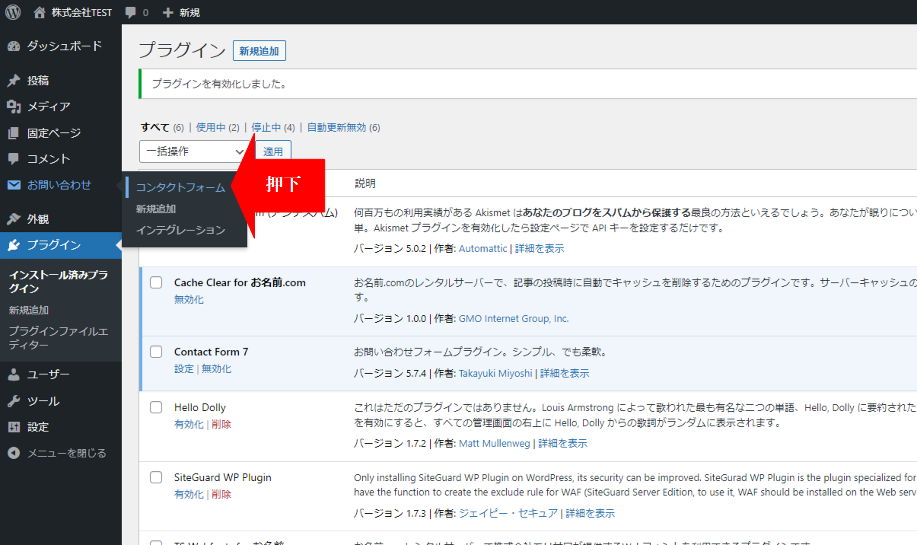
⑤「お問い合わせ」内の「コンタクトフォーム」を選択押下。

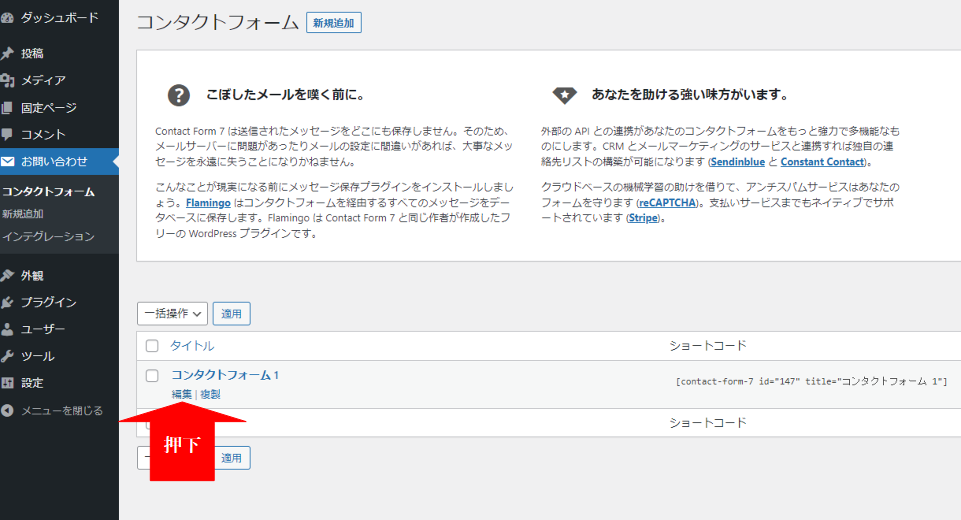
⑥「コンタクトフォーム1」の「編集」を押下。

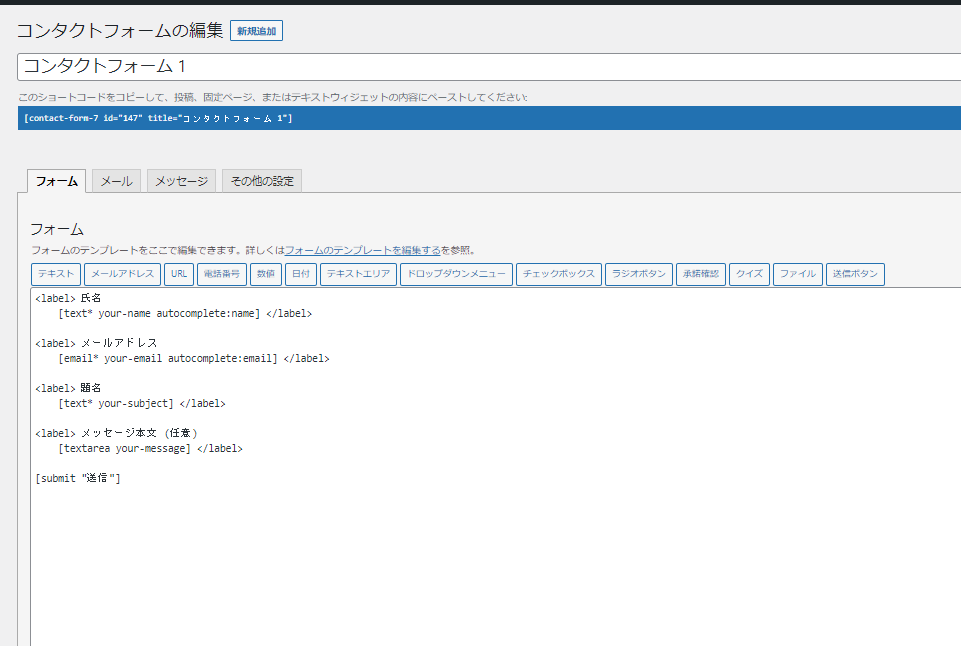
⑦以下フォーム作成画面になります。一旦このままとします。

⑧フォームに記載のそれぞれの意味は下記のとおりです。

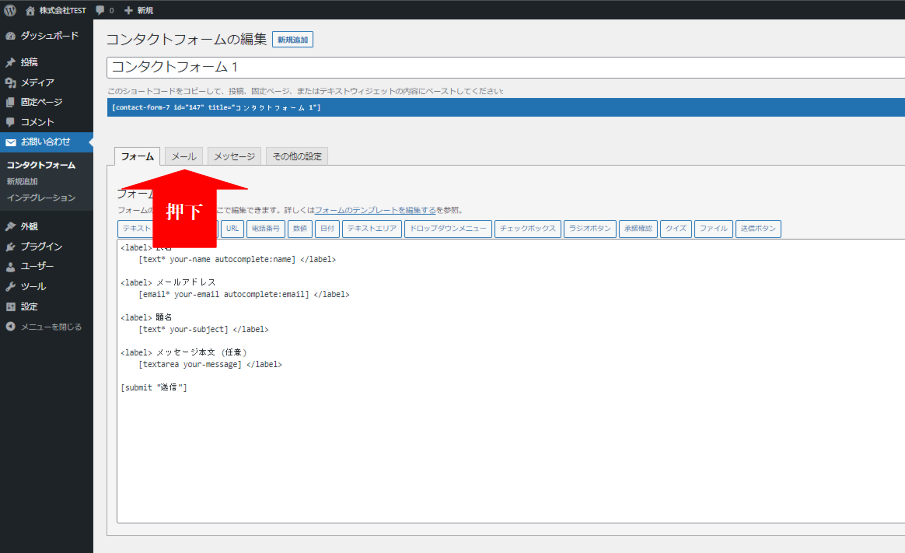
⑨「メール」を選択押下。

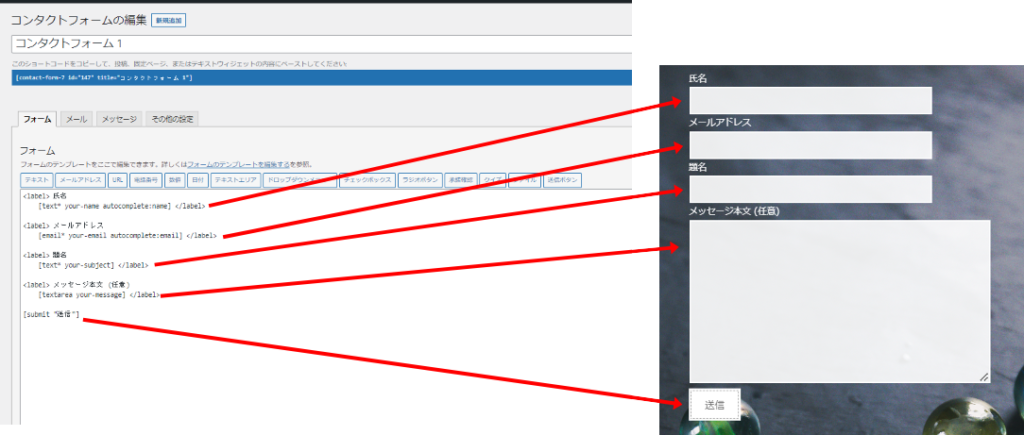
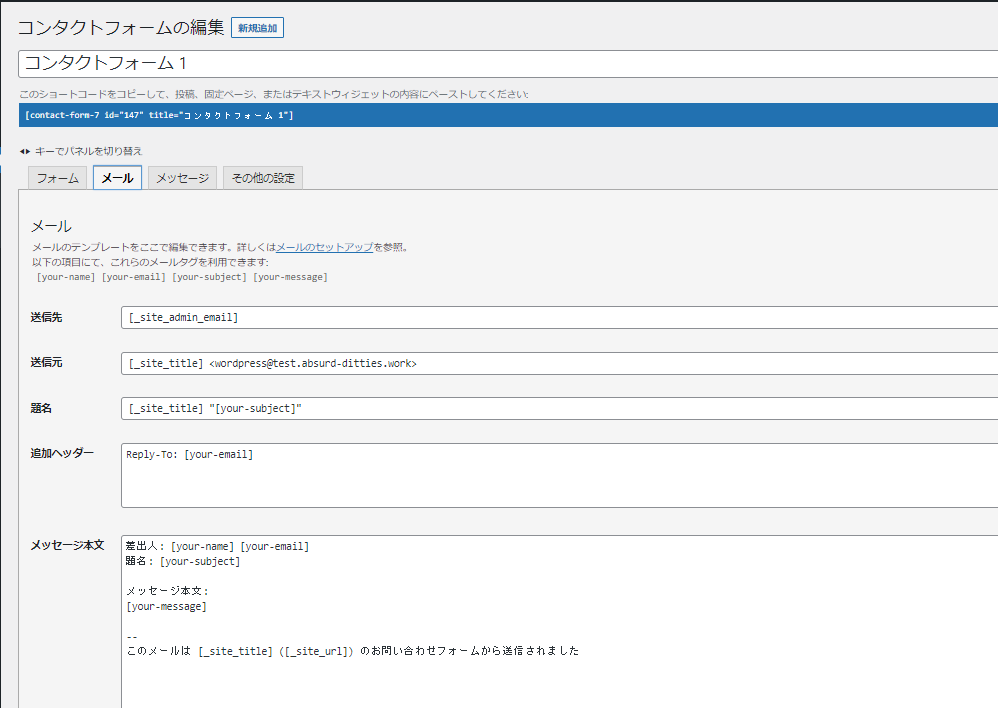
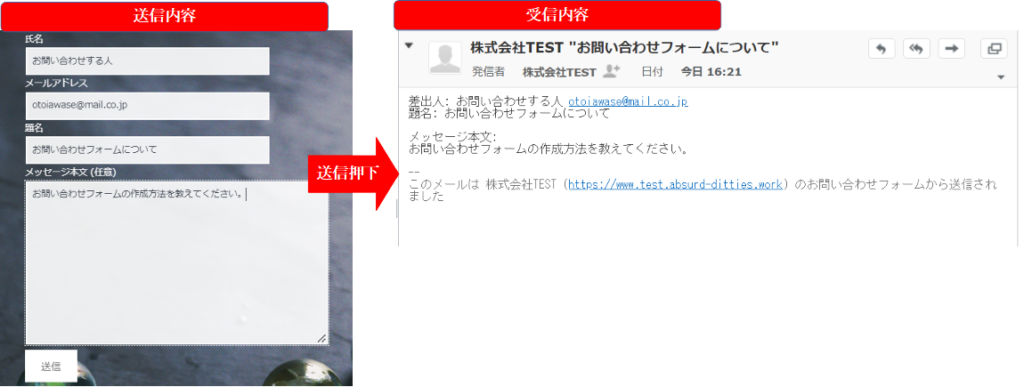
⑩以下内容について、百聞は一見にしかず。次⑪を見てください。

⑪上記設定で送信すると以下のとおり。

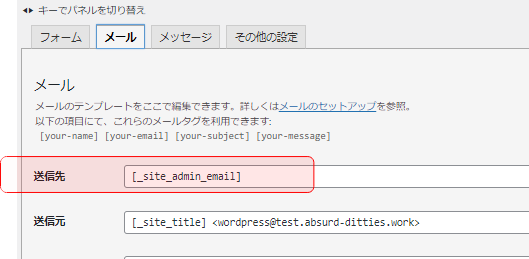
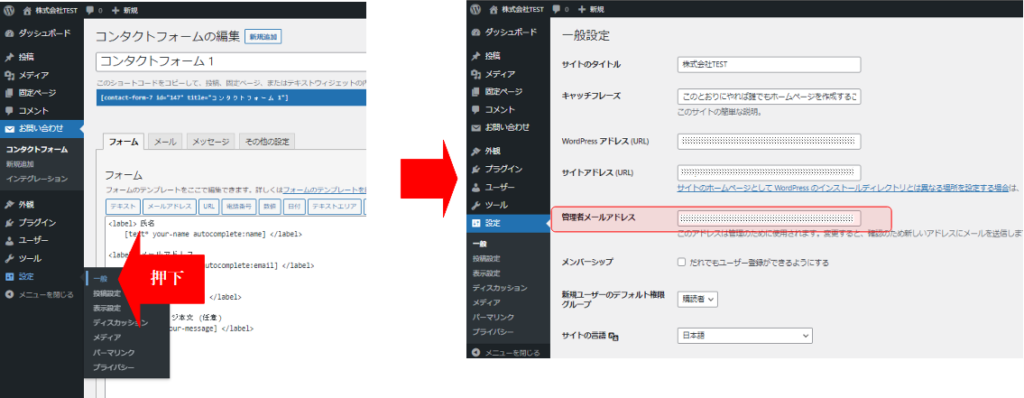
⑫補足 送信先指定(以下赤く囲った部分)について、「設定」内の「一般」で表示される一般設定内の「管理者メールアドレス」部分が設定されていることになります。
また、直接送信先を「○○○○@test.co.jp」のように設定することも可能です。


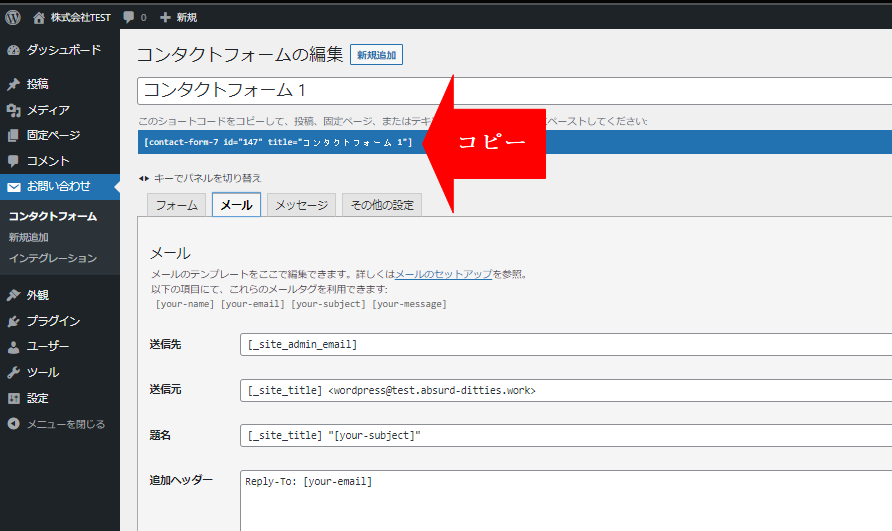
⑬このフォームをお問い合わせページに設定します。
以下[contact-form-7 id=”147″ title=”コンタクトフォーム 1″]をコピーします。

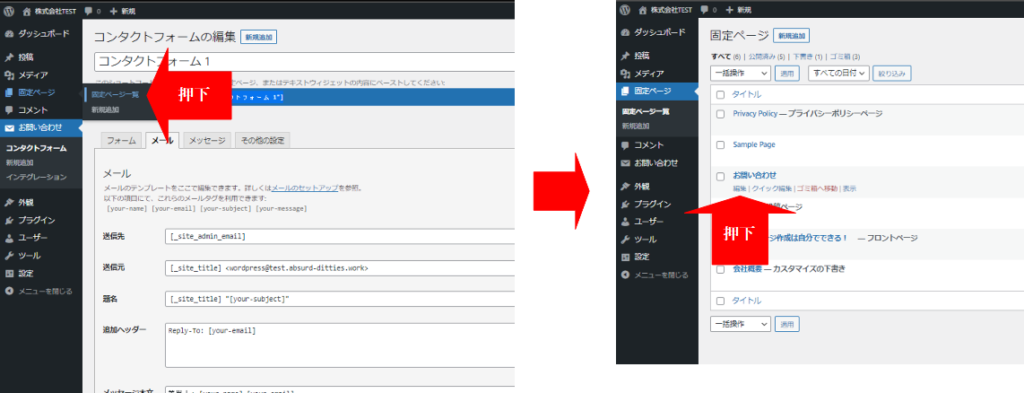
⑭「固定ページ」内の「固定ページ一覧」を押下。その後、「お問い合わせ」の「編集」を押下。

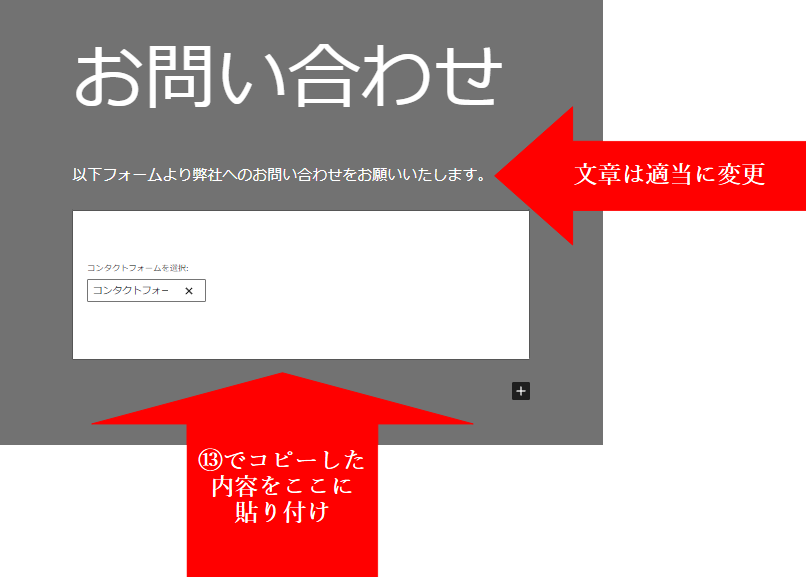
⑮先ほど⑬でコピーした内容を「お問い合わせ」ページ内に貼り付け。
普通にテキストの状態で貼り付けてください。貼り付けると以下表示になります。

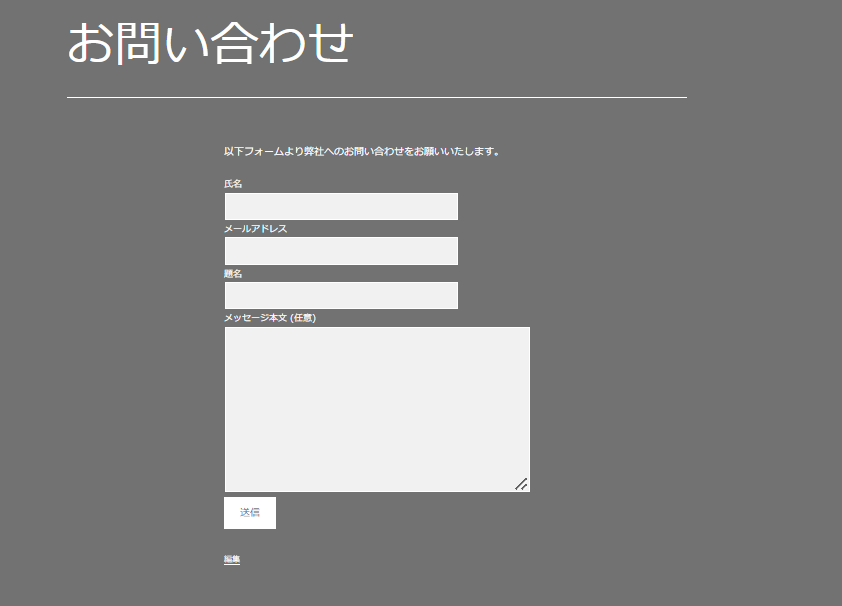
⑯プレビューで確認すると、以下のようにフォームができていることが確認できます。

ここまでで、最低限のページは揃えました。
見た目等、次はカスタマイズしていきましょう!